Modelo de caja
Para CSS, todos los elementos de un documento HTML son cajas. Tú trabajas con cajas que son contenedoras de contenido. A estas cajas se le puede aplicar estilos y a esto se le denomina, modelo de cajas.

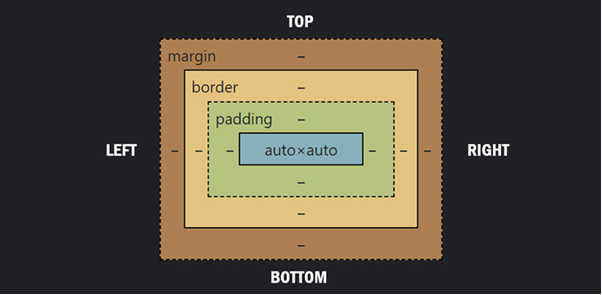
1 – margin. Es un espacio de margen externo que se le aplica a una caja para separarla de otras cajas.
2 – border. Es una línea de borde que delimita a cada uno de los elementos. Por defecto CSS no encierra a las cajas entre líneas, es decir, es trasparente. Pero El borde puede tener varios estilos como: ancho, color y estilo de línea, ya sea punteada o constante.
3 – padding. Es un espacio de margen interno que se le aplica a una caja para separar el contenido del borde.
4 – auto x auto. Es el lugar de la caja donde se coloca el contenido del elemento HTML, ya sea imagen, video y texto.
Una caja tiene propiedades de width (ancho) y height (alto) que por defecto se ajusta al contenido pero a través de CSS se puede modificar al gusto.
5 – top, right, bottom, left. Estas especificaciones de los lados de la caja sirven para posicionar la caja en el espacio y asignar los valores de ancho, alto, padding, margen y borde de la caja. Por lo general CSS interpreta el orden de los lados por las manecillas del reloj comenzando por top (arriba).
Otras características del modelo de cajas.
- El margen por defecto es trasparente y no se le aplica colores.
- El color de fondo de la caja por defecto es trasparente, sin embargo se le puede aplicar el color deseado.
- La caja no tiene una imagen de fondo, pues ahí se incrusta el contenido.
- El padding es algo así como el relleno de la caja, sin embargo es transparente y no se le aplica color.
- Los bordes de la caja por defecto es transparente pero se le puede aplicar un color y un ancho.
Ejemplo
Generaremos una caja que encerrará un título y un párrafo. La idea, es que observes como es la estructura de cajas en CSS y comprendas mejor lo aprendido anteriormente.
Código:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Modelo de cajas</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } .caja { width: 300px; height: 300px; margin: 20px; padding: 25px; border: 10px solid green; } </style></head><body> <main> <section> <article> <div class="caja"> <h1>Hola, este es un artículo</h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dicta, enim quam ratione quidem beatae, voluptas itaque similique maiores distinctio animi mollitia recusandae eum aliquid voluptatibus reprehenderit optio minima delectus earum.</p> </div> </article> </section> </main> <h1></h1></body></html>Resetear estilos
* { margin: 0; padding: 0; box-sizing: border-box;}El navegador aplica unos estilos por defecto, con este código, logramos que no existan un margen y un padding en todos los elementos de la ventana.
box-sizing: border-box; nos permite ajustar los tamaño de borde a los necesitados por la caja. Si esto no se coloca, los valores del padding se sumarían al tamaño de la caja y generaría un error de visualización.
El “*” asterisco, es un selector universal, es decir, le indica al navegador que aplique todos los estilos en el documento, con este se estableció los valores “neutros” para este ejercicio.
Estilos de la caja
.caja { width: 300px; height: 300px; margin: 20px; padding: 25px; border: 10px solid green;}Estas son las propiedades que se le aplican a la caja contenedora del artículo.
Resultado
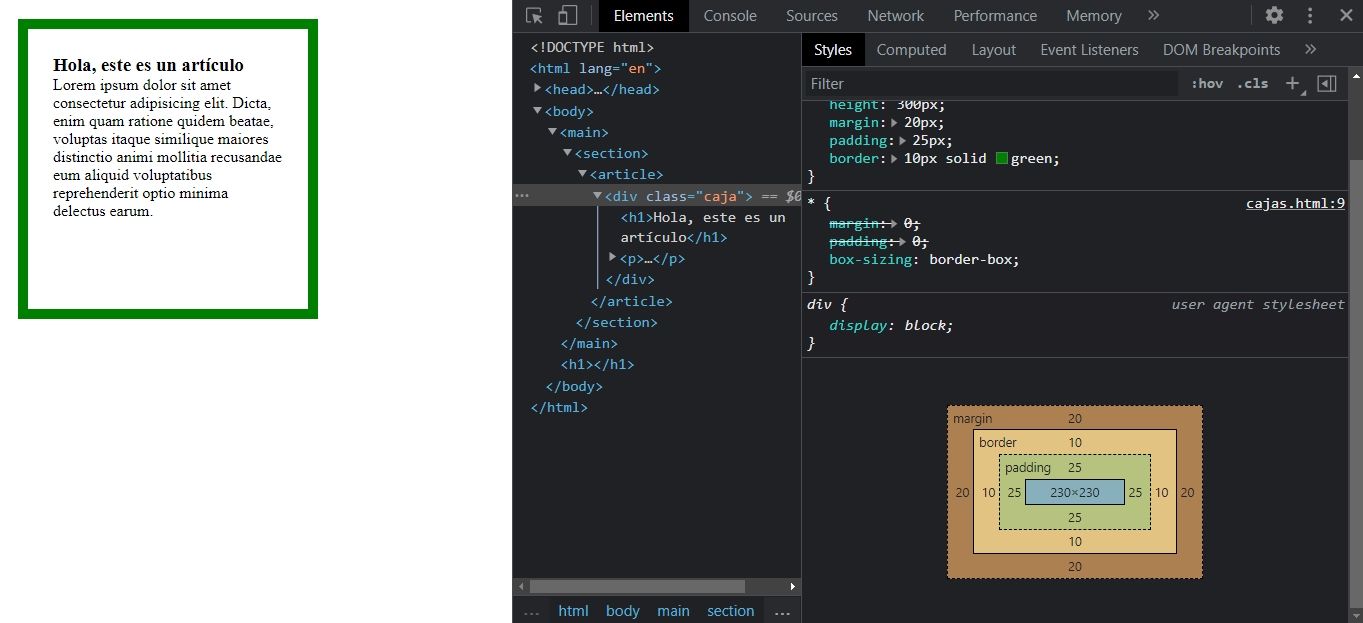
Al abrir el documento HTML en el navegador, puedes apreciar el resultado. Haz clic derecho -> Inspeccionar sobre la caja creada con HTML y CSS, para que observes el modelo de cajas como en la siguiente imagen.

Observa cómo se explican las dimensiones cada vez que pasas el cursor por encima de la caja de la herramienta para inspeccionar elementos de Google Chrome.