Herencia
La herencia es el concepto de cascada de los Estilos CSS. Es decir, son los estilos que un elemento padre le proporciona a un elemento hijo bajo la jerarquía de cascada.
Ejemplo
Crearemos un documento HTML el cual va a tener un título y un párrafo. Se sabe que por defecto y sin aplicar estilos por parte nuestra, el navegador agrega estilos para que este contenido pueda verse con algo de formato a través de nuestras pantallas.
El concepto de herencia, lo podemos comprender fácilmente modificando las propiedades del texto para todo el sitio. Es decir, vamos a cambiar las propiedades que aplica el navegador por defecto y agregaremos los nuestros.
Código
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Herencia</title> <style> html { font-family: Verdana, Geneva, Tahoma, sans-serif; font-size: 80%; } h1 { font-size: inherit; } </style></head><body> <main> <h1>Hola soy un título</h1> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ullam iusto aperiam, eaque quaerat rem maxime fugiat nostrum ex dignissimos temporibus praesentium quibusdam soluta minus alias nobis incidunt non recusandae ut?</p> </main></body></html>
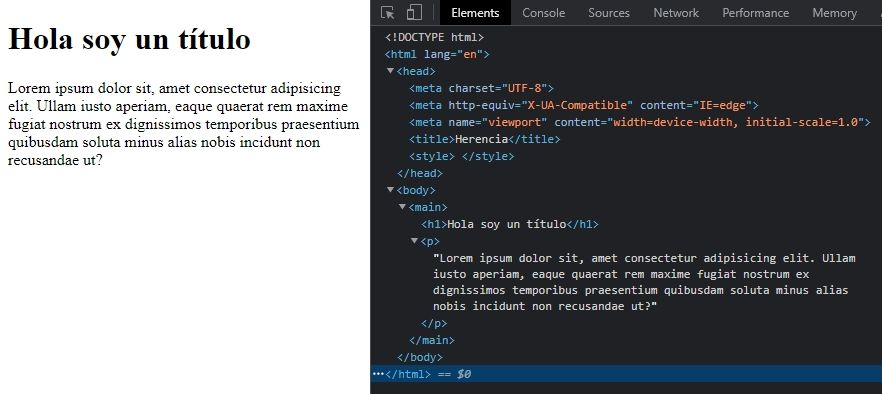
En la imagen anterior están aplicando los estilos por defecto en el navegador. Tanto el título, como el párrafo tienen las mismas propiedades de texto.

En este resultado, al selector html, le agregamos dos propiedades css para modificar el tipo de fuente (font-family) y su tamaño (font-size). Ambas propiedades se aplican a la etiqueta <p></p>.
H1 está tomando la propiedad de font-family, pero no en su tamaño. Para que H1 tome las propiedades heredadas del tamaño de fuente, es necesario crear el selector en CSS h1, y colocarle a la propiedad font-size un valor de heredado para que tome el tamaño de su elemento padre “html”.