Semántica
La semántica sirve para implementar herramientas para brindar la accesibilidad a las personas con ciertas limitaciones físicas y que estas puedan consumir nuestros productos digitales.
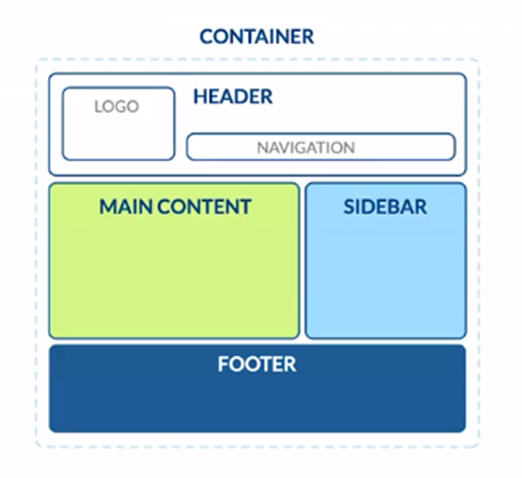
En HTML, la semántica consiste en utilizar las etiquetas específicas según la utilidad que van a tener en nuestro documento HTML, por ejemplo, si el área del contenido es el principal por semántica se recomienda utilizar la etiqueta <main></main>, si es un artículo, utilizar la etiqueta <article></article> y así sucesivamente.

Texto
Se recomienda utilizar el tamaño de texto en tamaños relativos porque esto permite que los tamaños de fuente puedan crecer cuando se cambia la configuración del navegador. Si se utilizan medidas absolutas, el texto no crece.
Labels alt y title
Label es una etiqueta para agregar texto.
Alt y title agrega propiedades a algunos elementos HTML.
Alt es para brindar texto alternativo que es para brindar una descripción del contenido a las personas con dificultad visual. Es bueno incluso para el SEO. También es útil para cuando la imagen no carga, esto muestra el texto alternativo con la descripción de la imagen.
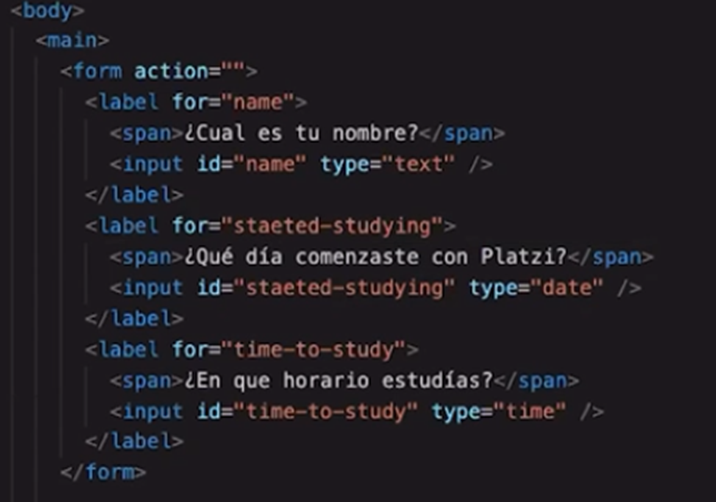
El label en las etiquetas input, le permite a las personas con discapacidad visual acceder mucho más fácil y rápido al elemento para ingresar la información. Es decir, al hacer clic en el label el cursor se activa en el lugar del input para agregar el contenido.
Title, la propiedad title nos permite agregarle un título al elemento y se mostrará en el momento que la persona ponga el cursor por encima del elemento HTML.
Ejemplo

Se recomienda estudiar los siguientes temas:
- Grid layout
- JavaScript básico
- V8 y el navegador
- Chrome Dev Tools
- ES6