Anatomía de una etiqueta HTML
Las etiquetas HTML tienen una estricta forma de ser escritas, la razón, radica en que las etiquetas HTML existen para dos funcionalidades: agregar contenido e indicarle al navegador cómo debe tratar ese contenido.
Por otro lado, a parte de las funcionalidades, las etiquetas HTML poseen características que permiten diferenciarlas unas a otras y pueden desempeñar acciones diferentes dentro de un documento HTML.
Por ejemplo <a href=”https://culturawow.net”>Cultura Wow.</a> y <a href=”https://google.com”>Ir a google.</a> son dos etiquetas de ancla, ejecutan una misma acción pero por sus características, una va hacia CulturaWow.net y la otra va hacia Google.com.
<div>
<a href="https://escuelawow.com">Este hipervínculo va a escuela Wow</a>
<a href="https://google.com">Este hipervínculo va a Google</a>
</div>En este artículo se pretende explicar de forma detallada la anatomía de una etiqueta HTML, conocer estos detalles es importante, porque así ejecutas buenas prácticas y evitas errores de funcionamiento del código en un navegador web.
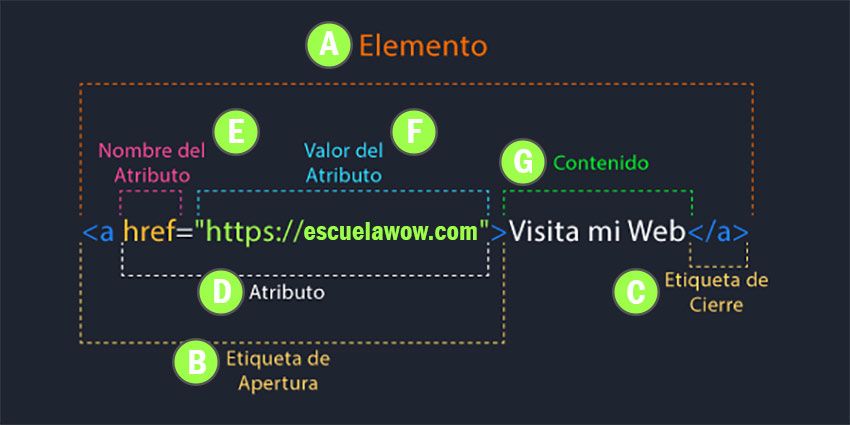
Anatomía básica de una etiqueta HTML

A. Elemento. El elemento completo de una etiqueta HTML es todo el contenido de la etiqueta. Existen etiquetas que se cierran automáticamente, es decir, no tienen etiqueta de cierre. Por ejemplo <meta charset="UTF-8" />
B. Etiqueta de apertura. Esta es la primera parte de la etiqueta completa, dentro de esta se agregan las características (atributos) de las etiquetas, e informan las acciones que debe ejecutar el navegador web.
C. Etiqueta de cierre. Esta etiqueta con un “/” le informa al navegador que es el final de la etiqueta. Al día de hoy, los navegadores web cierran etiquetas automáticamente, sin embargo, es una muy mala práctica no cerrarlas; a parte de dificultar la lectura, puedes generar errores de escritura de código en el editor de texto.
D. Atributo de la etiqueta. Los atributos le informan al navegador la acción a ejecutar según la etiqueta, su estructura de escritura es estricta y se escribe de la siguiente manera: href=https://escuelawow.com.
E. Nombre del atributo. Indica al navegador web el nombre del atributo que posee la etiqueta. En este ejemplo, el nombre del atributo es href.
F. Valor del atributo. Indica al navegador web el valor que tiene ese atributo. En este ejemplo, es el texto de ancla al cual debe dirigirse al hacer clic sobre el componente HTML https://escuelawow.com.
G. El contenido de la etiqueta. Es el lugar donde se coloca el valor de contenido que tiene la etiqueta. En este texto, el valor de contenido es “Visita mi Web” y como se trata de una etiqueta de ancla, este componente se visualizará en el navegador web como un texto azul subrayado (Siempre y cuando no se le aplique otros estilos CSS), indicando que es un hipervínculo.