En este artículo aprenderás cómo optimizar imágenes para colocarlas en una página web. Esto, garantizará que el sitio web cargue de forma ágil y eficiente.
Antes de continuar leyendo este artículo, te recomiendo leer: los tipos de imágenes que se utilizan para la web.
Optimizar imágenes de forma adecuada para una página o proyecto web, es una de las mejores prácticas que puedes tener, así, le ofreces a las personas que visitan la página una excelente experiencia y te aseguras de que no abandonen el sitio porque la página tarda mucho en cargar.
Ventajas de optimizar imágenes para colocarlas en una página web
- Reduce tiempo de carga de la página web en el navegador.
- Mejora el posicionamiento SEO. A Google y los motores de búsqueda, le gustan las páginas que cargan rápido.
- Mejora la experiencia de navegación a las personas que visitan el proyecto web.
- Ocupa menos espacio en disco de los servicios donde está hospedada la página web.
¿Cómo optimizar una imagen para una página web?
Las imágenes que se utilizan en Internet son: .jpg, .png, .gif y .svg
70 Kb, es el tamaño óptimo promedio que debe tener una imagen en una página web. Puede ser un poco más o un poco menos, pero lo importante es mantenerse en ese rango de peso. Existen diferentes técnicas para poder optimizar el peso de una página web.
- Reduce el tamaño de ancho y alto de la imagen a las medidas necesarias según el layout de tu proyecto; incluso, puedes generar varias versiones de la misma imagen con diferentes tamaños para que se ajusten a la pantalla donde se esté mostrando el contenido.
- Retira información innecesaria como los metadatos de las imágenes. Los metadatos son información que complementa a la imagen que no es visible. Esta información solo es visible cuando una persona busca en las propiedades de la imagen los metadatos.
- Reducción del peso de la imagen comprometiendo la calidad. Las imágenes se pueden optimizar aplicando diferentes técnicas a través de software que permiten reducir su tamaño de peso en Kb.
Herramientas para optimizar imágenes para la web
Photoshop
En Photoshop se pueden optimizar todo tipo de imágenes: .jpg, .png, .gif
Sigue los siguientes pasos para optimizar imágenes para la web en fotoshop.

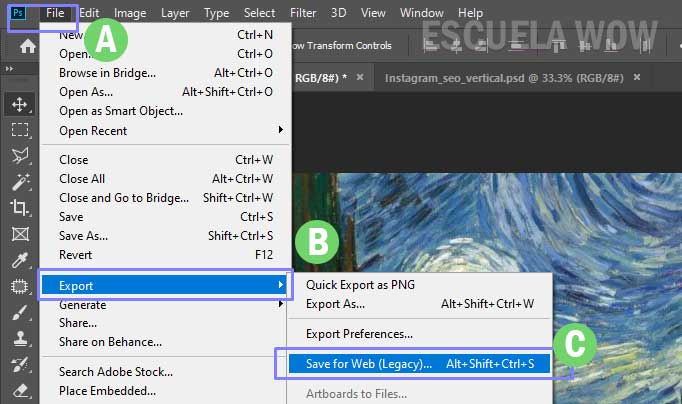
A. Haz clic en archivo.
B. Haz clic en exportar.
C. Haz clic en guardar para web.
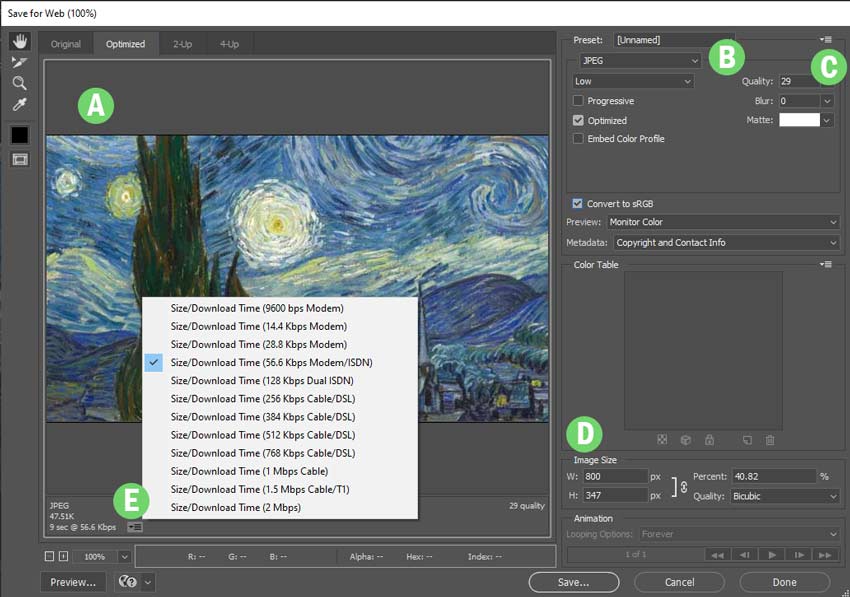
Los parámetros recomendados son los siguientes

A. Panel que muestra la imagen optimizada. Se puede mostrar un comparativo entre la original y la optimizada.
B. Selección del tipo de archivo a exportar. En esta casilla se selecciona el tipo de archivo, .jpg, .gif, .png
C. En esta casilla se elige el nivel de compresión que va a tener la imagen resultado. Es importante que revises varios valores y compares el resultado en el panel de muestra.
D. Ajuste del tamaño de la imagen. En esta casilla se ajusta el tamaño de imagen deseado.
E. Tiempo de descarga de la imagen. Photoshop, brinda la posibilidad de observar el tiempo que tarda en descargar la imagen dependiendo de la velocidad de conexión.
Herramienta para optimizar imágenes Tiny png
A través de esta herramienta se pueden optimizar imágenes solo arrastrando la imagen en el cuadro donde se adjuntan. Este servicio optimiza las imágenes manteniendo un buen equilibrio entre tamaño y calidad.
Herramienta para eliminar metadatos Verexif
Esta herramienta es útil para eliminar la información de metadatos incrustadas dentro de las imágenes. Normalmente las imágenes que tienen metadatos provienen de los dispositivos móviles o de cámaras de fotografía profesional.