Uso y manejo de fuentes CSS
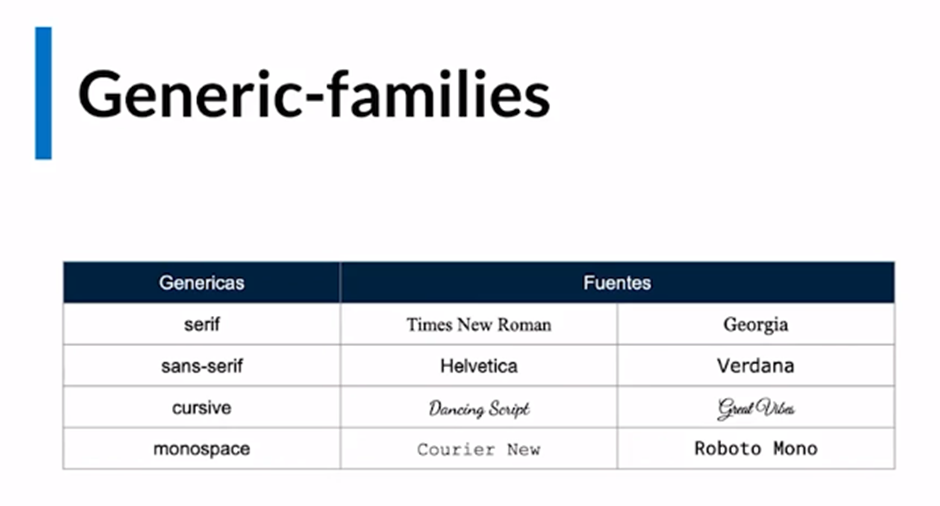
En CSS podemos aplicar prácticamente cualquier tipo de fuente siempre y cuando se cuente con el recurso. Sin embargo, en caso de que esto falle, el CSS le indicará al navegador que cargue una fuente genérica que se toma directamente del listado de fuentes que tiene el sistema operativo.

Cómo aplicar fuentes particulares
Haciendo uso de Google fonts puedes buscar y descargar fuentes para utilizar en tus proyectos.
Google fonts en su aplicativo te brinda el código de importación de fuente y te indica dónde y cómo agregarlo a tu proyecto.
Recomendaciones
- Una buena práctica es no importar las fonts en el documento de estilos, sino importarlas desde el head del documento HTML con “link”. Esto lo que hace, es que el proyecto cargue por completo primero y cuando termine su carga, se cargue la fuente. Es un asunto que mejora considerablemente el performance de la página
- Solo se recomienda utilizar una sola fuente