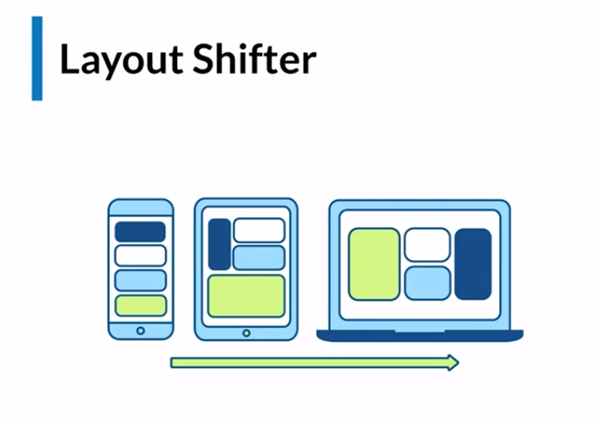
Este patrón inicia también vertical, sin embargo, en la medida de que cambia el tamaño de pantalla hacia un ancho más amplio, se comienzan a distribuir unos bloques dentro de otros contenedores padre que se pueden posicionar para brindar un layout diferente.

Ejemplo
Documento HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Css Shifter</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<main class="container">
<div class="c1"></div>
<div class="c4">
<div class="c2"></div>
<div class="c3"></div>
</div>
<div class="c5"></div>
</main>
</body>
</html>
Documento CSS
* {
box-sizing: border-box;
margin: 0; padding: 0;
}
html {
/* Para utilizar rem */
font-size: 62.5%;
}
.container {
display:flex;
/*Para que el contenido se puedan reposicionar en caso de que el
tamaño lo permita en la medida que aumente el tamaño de pantalla*/
flex-wrap:wrap;
}
.c1, .c2, .c3, .c4, .c5 {
width: 100%;
min-width: 150px;
height: 150px;
}
.c4 {
height: auto;
}
.c1 {
background-color: orangered;
}
.c2 {
background-color: blueviolet;
}
.c3 {
background-color: greenyellow;
}
.c4 {
background-color: red;
}
.c5 {
background-color: blue;
}
/* Breakpoint 600px */
@media (min-width: 600px) {
.c1 {
width: 25%;
}
.c4 {
width: 75%;
}
.c5 {
width: 100%;
}
}
/* Breakpoint 800px */
@media (min-width: 800px) {
.container {
width: 800px;
margin: 0 auto;
}
.c1 {
width: 50%;
order: 1;
}
.c4 {
width: 100%;
}
.c5 {
width: 50%;
order: 2;
}
}