Los combinadores en CSS
Los combinadores nos permiten tener una especificidad mucho más certera y nos ayudará a evitar varios IDs, o ID, con etiqueta, etiqueta y etiqueta. Se lee raro, pero sigue leyendo.
Tenemos cuatro opciones de combinadores, existen muchos más, pero estos son las más importantes y utilizadas.

Ejemplo
Vamos a crear un documento HTML el cual va a tener una etiqueta padre <div></div> y dentro de esta va a tener otras etiquetas hijos: <h2></h2>, <p></p> y <h3></h3>.
Combinador hermano cercano
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>combinadores</title> <style> h2 + p{ color: red; } </style></head><body> <div> <h2>Hola soy un H2</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Necessitatibus temporibus praesentium harum aperiam repudiandae numquam doloribus explicabo rem accusantium tempora! Quaerat tenetur similique minus accusantium dolore itaque unde quia molestiae!</p> <h2>Hola soy un H2</h2> <h3>Soy un H3</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit, enim quis. Voluptatibus soluta recusandae saepe sint. Consectetur laborum provident similique reprehenderit? Libero autem repudiandae corporis porro totam, illum laborum quam!</p> <h2>Hola soy un H2</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Optio, similique ducimus. Mollitia illo est voluptatibus nesciunt culpa blanditiis neque laboriosam, doloremque ullam aperiam animi ducimus aspernatur ex eum nihil laudantium.</p> </div></body></html>h2 + p {color: red;}Con este combinador, estamos indicándole que aplique color rojo a las etiquetas <p></p> que estén ubicadas inmediatamente después de la etiqueta <h2></h2>
Se pintan solo los párrafos de color rojo que están inmediatamente después de la etiqueta H2, no se pinta el párrafo después del H3, porque en la regla CSS no estamos solicitando esa propiedad. De lo contrario, para que se pinten todas, habría que agregarse la regla para el H3: h3 + p {color:red;}
Combinador General Sibling
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>combinadores</title> <style> h2 ~ p{ color: red; } </style></head><body> <div> <h2>Hola soy un H2</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Necessitatibus temporibus praesentium harum aperiam repudiandae numquam doloribus explicabo rem accusantium tempora! Quaerat tenetur similique minus accusantium dolore itaque unde quia molestiae!</p> <h2>Hola soy un H2</h2> <h3>Soy un H3</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit, enim quis. Voluptatibus soluta recusandae saepe sint. Consectetur laborum provident similique reprehenderit? Libero autem repudiandae corporis porro totam, illum laborum quam!</p> </div></body></html>h2 ~ p{ color: red;}Lo que hace este combinador, es agregarle el color rojo a todas las etiquetas <p></p> que tengan como hermano general un H2.
Se pintan todos los párrafos de color rojo, porque todos los elementos dentro del div son hermanos generales, es decir, están en la misma jerarquía.
Combinador hijo (child)
El combinador hijo es para invocar la etiqueta hija del padre. Es decir, en el siguiente ejemplo deseamos aplicarle el estilo a la etiqueta <p></p>.
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>combinadores</title> <style> div > p{ color: red; } </style></head><body> <div> <article> <p>Soy un texto</p> </article> <article> <p>Soy un texto</p> </article> <section> <div> <p>Soy un texto</p> </div> </section> <p>Soy un texto</p> </div></body></html>Se lee: invocación de una etiqueta <p></p>, hija directa de una etiqueta <div></div>.
div > p {color: red;}Como podemos observar en el ejemplo, dos de las etiquetas de párrafo tiene el color rojo (Las dos últimas) y las dos primeras no ¿Por qué?
Porque, los dos primeros párrafos son hijos directos de la etiqueta <article></article>. En cambio, los dos últimos párrafos son hijos directos de la etiqueta <div></div>
Combinador descendiente
El combinador descendiente es de los más utilizados en CSS
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>combinadores</title> <style> div p{ color: red; } </style></head><body> <div> <article> <p>Soy un texto</p> </article> <article> <p>Soy un texto</p> </article> <section> <div> <p>Soy un texto</p> </div> </section> <p>Soy un texto</p> </div></body></html>Se lee: invocación de una etiqueta <p></p>, descendiente de una etiqueta <div></div>.
div p {color: red;}Esto sería equivalente a indicar que se apliquen los estilos a todas las etiquetas de párrafo que estén dentro de un contenedor <div></div>.
Por ejemplo, si tenemos .nav li{color:red;}, le estaríamos indicando al navegador que aplique estilos a todos los elementos dentro de un <li></li> el color de texto rojo.
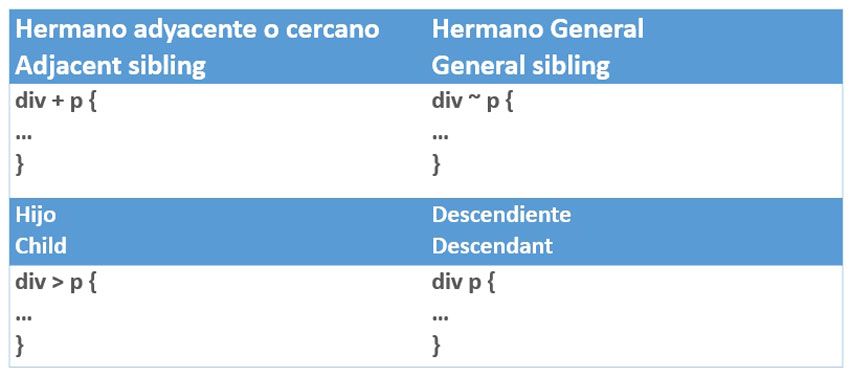
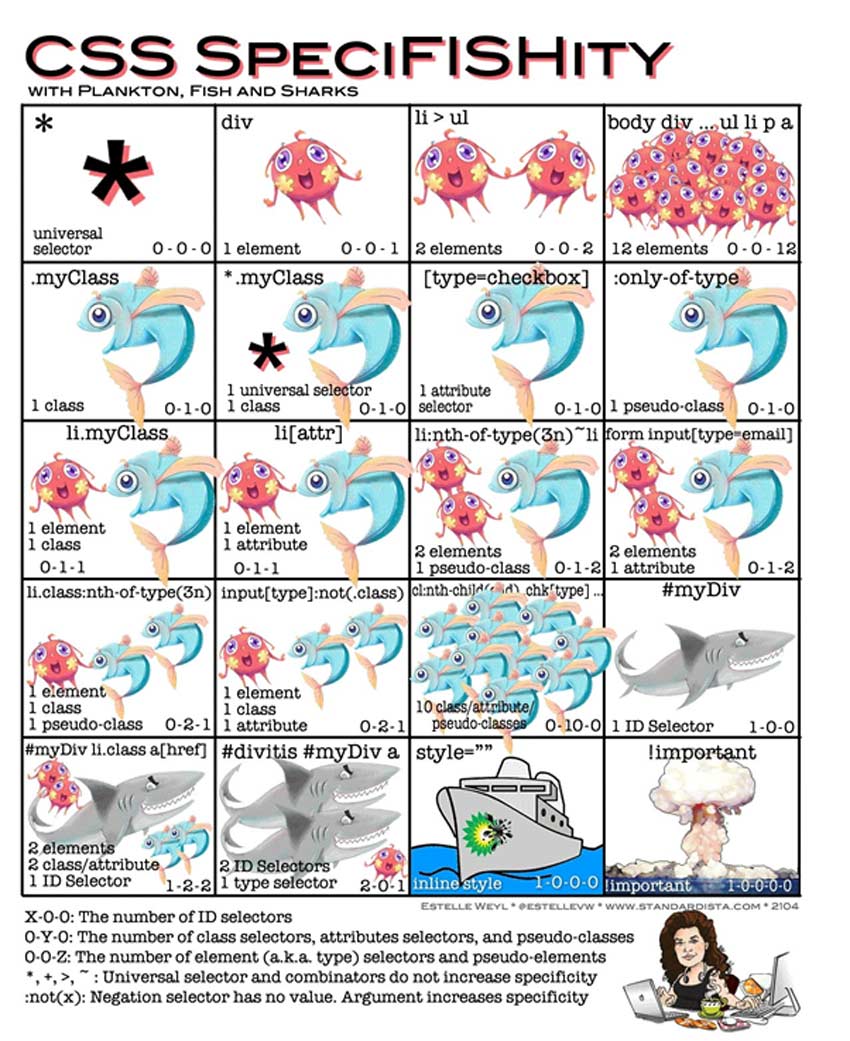
Comparto unas imágenes que pueden ser de utilidad


También, un juego para practicar.