Pseudo clases y pseudo elementos
Las clases deben nombrarse adecuadamente tanto en el documento HTML como en el CSS. Esto, garantiza que los estilos se apliquen a un elemento o conjunto de elementos determinados.
Imagínate que tienes un menú de navegación compuesto de una lista desordenada. Pero, también tienes otras listas desordenadas en el mismo documento HTML y un conflicto puede presentarse si no las diferenciamos correctamente.
Quizá te has preguntado: ¿Cómo hago para nombrar adecuadamente las clases de mis estilos CSS?
En la actualidad, existen varias metodologías para nombrar las clases CSS. La más utilizada en la metodología BEM. Acá dejo la documentación para aprender sobre esta metodología.
¿Por qué utilizar una metodología para nombrar las clases CSS?
Porque nos permiten mantener el código ordenado y facilita el trabajo en equipo. Además, son estándares para que los equipos de desarrollo Frontend trabajen de una forma más eficiente.
Pseudo clases y pseudo elementos
- Las pseudo clases definen el estilo de un estado de un elemento, por ejemplo.
a:hover. Esta, aplica estilos a un hipervínculo cuando la persona pasa el cursor por encima de este (modifica su estado). - Los pseudo elementos definen el estilo de una parte específica de un elemento. Por ejemplo.
a::after. Este, agrega propiedades CSS a el elemento que está después de un elemento.
Ejemplo de nombramiento de clases con BEM, pseudo clases y pseudo elementos
Documento HTML
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"></head><body> <header> <nav> <ul class="main-nav"> <li class="main-nav__item"><a href="#">Home</a></li> <li class="main-nav__item"><a href="#">Acerca de</a></li> <li class="main-nav__item"><a href="#">Productos</a></li> <li class="main-nav__item"><a href="#">Blog</a></li> </ul> </nav> </header> <main> <section> <ul> <li><p>Hola, este es un párrafo</p></li> <li><p>Hola, este es otro párrafo</p></li> </ul> </section> </main></body></html>En este documento HTML, creamos dos listas. Una lista desordenada que son los ítems de un menú y otra lista desordenada que son dos párrafos.
Como puedes observar, las clases tienen un nombre escrito de forma particular. Esto es utilizando la metodología BEM. Al contenedor de la lista se le ha nombrado “main-nav” y a cada ítem del elemento de menú, se le ha nombrado “main-nav__item”. Estos nombres son los que se referencian en el documento CSS y hacen que se apliquen los estilos a los elementos correspondientes.
La segunda lista no tiene nombre de clases. En este ejemplo, se desea demostrar que ambas listas son independientes en estilos a pesar de que están en el mismo documento HTML.
Documento CSS
/* Estilos de la clase contenedora del menú */.main-nav{ margin-top: 10px; list-style: none; padding-left: 10px; background-color: black;}/* Estilos a los items del menú */.main-nav__item{ display: inline-block;}/* Estilos para cada hipervínculo del menú */.main-nav__item a{ color: white; padding: 5px; text-decoration: none;}/* Estilos para la pseudo clase que modifica el efecto hover del hipervínculo */.main-nav__item a:hover{ color: violet;}.main-nav__item a:active{ color: red;}/* Estilos para el pseudo elemento que agrega propiedades css a el elemento ubicado después */.main-nav__item a::after{ content: " | ";}En el documento CSS existen diferentes propiedades que le aplican estilo al menú.
Explicación del documento CSS
Propiedades aplicadas a la clase .main-nav
margin-top: 10px;. Define un margen de 10 píxeles en la parte de arriba de la caja que contiene el elemento.
list-style: none;. Por defecto, las listas tienen un punto negro en la parte izquierda de cada elemento. Con esta propiedad quitamos ese punto.
padding-left: 10px;. El padding es un margen que se aplica en la parte interna de la caja contenedora de cada elemento. Por lo tanto, le estamos aplicando un margen izquierdo interno al contenedor de elementos del menú.
background-color: black;. Con esta propiedad, le estamos agregando un color de fondo a la caja que contiene todos los elementos del menú.
Propiedad aplicada a la clase .main-nav__item
display: inline-block;. Esta propiedad hace que los elementos de la lista no se muestren uno debajo del otro, sino, listados de forma horizontal.
Propiedades aplicadas a la clase para los hipervínculos .main-nav__item a
color: white;. Aplica el color blanco a la letra que describe el ítem del menú.
Padding: 5px;. Aplica un margen interno dentro de cada etiqueta <a></a>
text-decoration: none;. Por defecto los hipervínculos tienen una línea en la parte de abajo del texto. Esta propiedad quita esta línea.
Estilos para las pseudo clases .main-nav__item a:hover y .main-nav__item a:active
color: color;. Cambia el color en el momento que la persona que está utilizando la página web coloca el cursor por encima (a:hover) y cuando hace clic sobre el texto, cambia el color mientras tiene el botón presionado (a:active).
Estilo para el pseudo elemento .main-nav__item a::after
En este caso, content: “ | ”; le está agregando una barra separadora después de cada elemento <a></a>
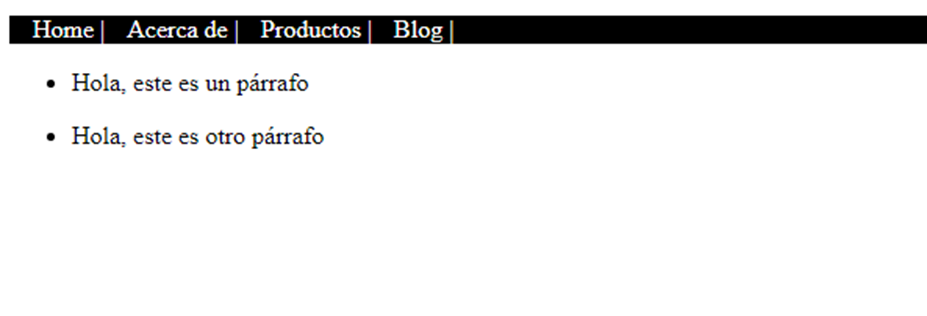
Resultado

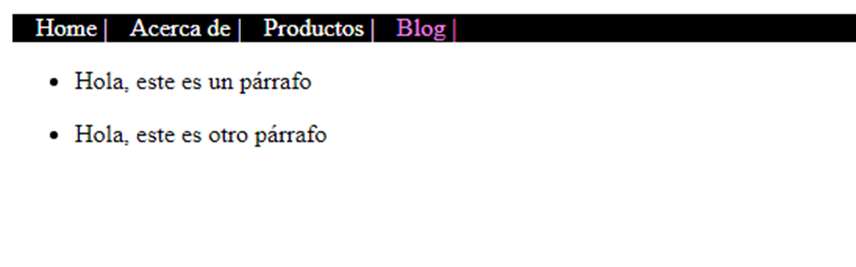
Resultado con el efecto a:hover en un elemento del menú

Resultado con el efecto a:active en un elemento del menú

También, puedes observar que después de cada texto de la etiqueta <a></a> se ha agregado una barra que separa cada elemento de menú.