La anatomía básica de una página web está compuesta por etiquetas que determinan la estructura de una página o aplicación web.
Normalmente la anatomía básica está compuesta por: un contenedor (container), un encabezado (header), el espacio del contenido principal (main content), una barra lateral (sidebar) y un pie de página (footer). Esto no quiere decir que todas las páginas web tienen la misma estructura de composición, pero si es la más básica.
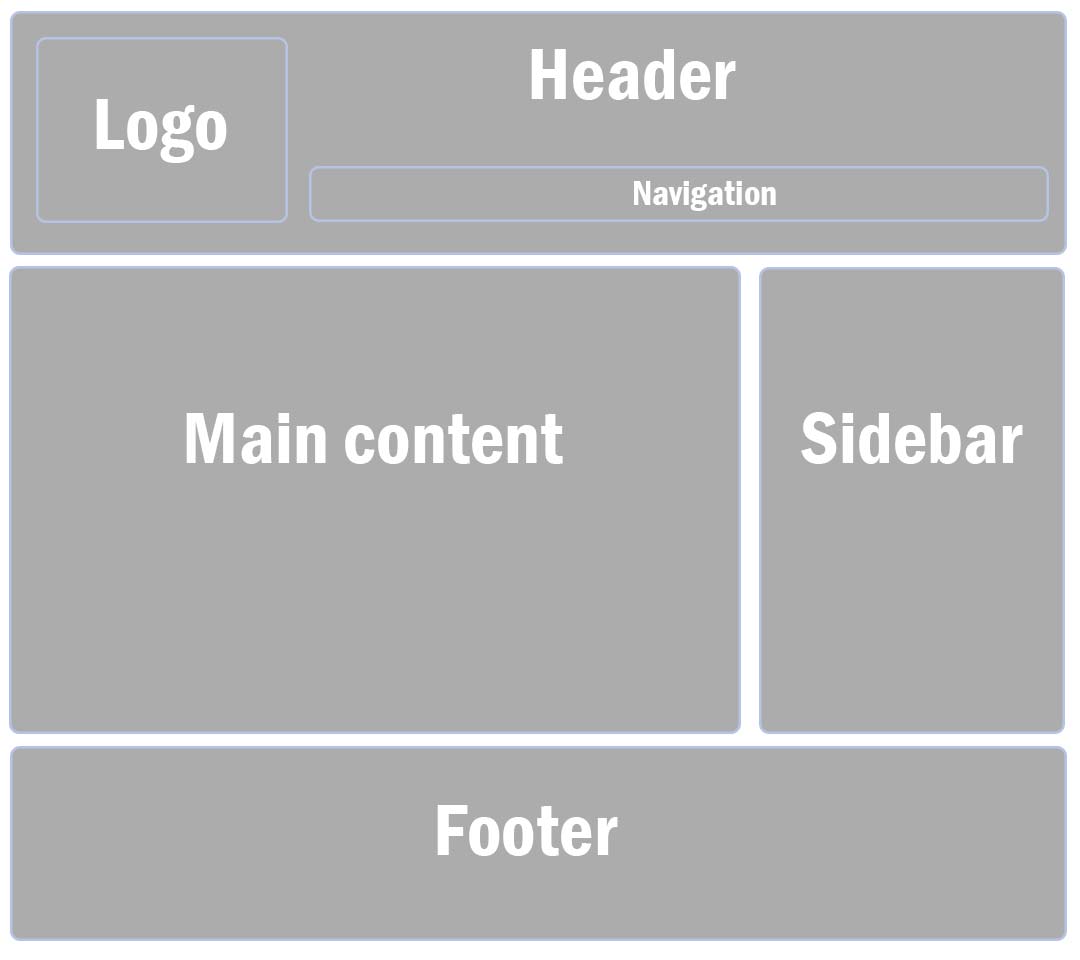
 Anatomía de una página web HTML básica
Anatomía de una página web HTML básica
Header
Normalmente se encuentra la información de identificación de la marca o producto y la navegación.
Navigation
En este lugar se encuentran los hipervínculos para navegar en las diferentes páginas del sitio web.
Main Content
Generalmente en este espacio se encuentra la información principal de la página web.
Sidebar
Es una columna que nos permite visualizar información relevante, pero no más relevante que el contenido principal.
Footer
En este espacio por lo general se coloca información de pie de página, puede ser una navegación secundaria u otra información menos relevante de la página web, producto o servicio.
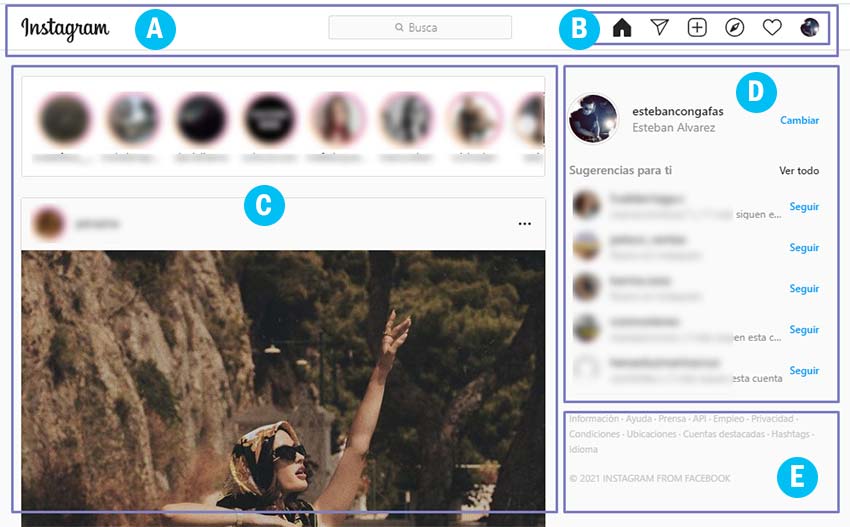
Observemos e identifiquemos la estructura básica con la pantalla del home de mi cuenta de Instagram.

A. Header, logo y Navigation
B. Navigation
C. Main Content
D. Sidebar
E. Footer
Normalmente, Navigation se encuentra contenido dentro del Header, pero en términos visuales también puede estar por fuera.
¿Por qué el Footer está al lado derecho y justo debajo del Sidebar?
Instagram es una aplicación que funciona con Scroll infinito, entonces su footer no sería visible para las personas que navegan la aplicación. Por eso, el footer está debajo del sidebar.