Medidas en CSS, relativas y absolutas
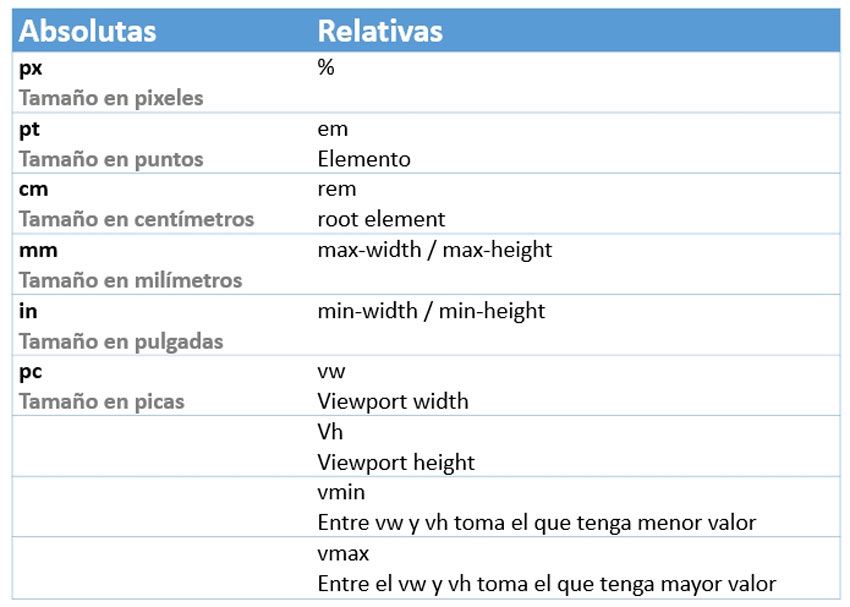
Las medidas absolutas son aquellos valores que aplicamos de forma exacta a los elementos, por ejemplo: el tamaño de fuente en pixeles, un ancho y alto de caja en pixeles, etc. Las medidas absolutas, no cambian sin importar el tamaño de pantalla en el que se esté visualizando los elementos.
Las medidas relativas, son valores que aplicamos en tamaño a los elementos que si varían dependiendo el tamaño de la pantalla donde se esté visualizando el elemento. Por ejemplo, no es lo mismo un ancho de caja de un 80% en un teléfono que en una laptop. Entonces, el tamaño varía mucho en relación al dispositivo donde se esté visualizando.
No solo tenemos porcentaje para especificar tamaños relativos.
También tenemos:
em. Que significa elemento.
rem. Que significa root em o root element (elemento).
Existen otras como:
max-width, min-width, max-height y min-height, que también varían con relación a la posición en la que se encuentran en el momento.
Y existen otras como:
viewport-width y viewport-height
Ejemplos
Medidas absolutas en pixeles
En este ejemplo, le indicamos al navegador que a través de CSS, defina un tamaño de texto en párrafo de 18 pixeles.
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Medidas</title> <style> p { font-size: 18px; } </style></head><body> <main> <p>Soy un texto</p> </main></body></html>Como se puede observar, sin importar el tamaño de la pantalla donde se está visualizando el texto, el tamaño de este permanecerá siempre en 18 pixeles.
Medidas relativas en porcentaje
En este ejemplo, vamos a colocar el tamaño de texto en un 50%.
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Medidas</title> <style> main { width: 90%; height: 80%; color:blueviolet; } p { font-size: 18px; } </style></head><body> <main> <p>Soy un texto</p> </main></body></html>Como se puede observar, el tamaño de la fuente es más pequeño porque está heredando el tamaño por defecto de 16 pixeles que tiene el elemento html colocado por el navegador y a esos 16 pixeles lo estamos colocando a un máximo de un 50%, es decir 8 pixeles.
En el ejemplo, se logra apreciar que la etiqueta “main” le aplicamos un color y un ancho de 90% y un alto del 80%, esa caja, ocupará el tamaño relativo a la pantalla donde se esté visualizando.
Se recomienda siempre que los tamaños de los contenedores siempre sean relativos, porque si se dejan en absolutos ocasionarás que se genere un scroll. A esto se le denomina overflow, porque el ancho puede salir de las dimensiones a las que esté expuesto el elemento según el tamaño de pantalla.
Medidas

Medida relativa em
La medida relativa de em, toma como referencia el valor del elemento padre para dimensionar de manera relativa el tamaño.
En el siguiente ejemplo, asignamos un valor de “1.5 em” al texto contenido en la clase “text-container”, como este elemento hereda los estilos del elemento padre HTML, el tamaño se modifica a partir de los 16 pixeles por defecto.
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Medida em</title> <style> .text-container{ font-size: 1.5em; } </style></head><body> <main class="text-container"> <p>Soy un texto de ejmplo</p> <div> <p>Soy otro texto</p> <div> <p>Otro texto</p> </div> </div> </main></body></html>Básicamente lo que hace “em” es ejecutar una regla de tres: 16 X 1.5 = 24, entonces por eso, en el inspector podemos observar como el tamaño de texto cambia a 24 pixeles. También, esto quiere decir que “1 em” es igual a 16 pixeles.
Si por ejemplo a la etiqueta <main></main>, yo le aplicara un tamaño de fuente de 24 pixeles, el tamaño de fuente de los párrafos cambiarán tomando como referencia el tamaño de fuente del contenedor “main”. Entonces el nuevo tamaño de fuente sería: 24 X 1.5 = 36, 36 pixeles.
En definitiva, “em” tomará como referencia el tamaño que tenga el elemento padre directo.
Conclusión
El tipo de medida “em” puede generar muchos problemas con los tamaños, al tener como referencia el tamaño del padre directo, si tienes etiquetas anidadas, los tamaños varían considerablemente. Entonces este tipo de medida no es la más recomendada.
Tamaños relativos con rem
rem siempre va a tener como referencia al elemento root del proyecto para aplicar el tamaño relativo.
Por ejemplo, el navegador por defecto tiene un tamaño de texto de 16 pixeles en el elemento root “html”, por lo tanto, 1rem es igual a 16 pixeles. En caso tal de que se cambie el tamaño de fuente del elemento root, tomará como referencia ese nuevo tamaño.
Ejemplo
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Medida rem</title> <style> html { font-size: 62.5%; } p { font-size: 1.6rem; } main div { font-size: 1.6rem; } </style></head><body> <main> <p>Soy un texto de ejmplo</p> <div> <p>Soy otro texto</p> <div> <p>Soy otro texto</p> </div> </div> </main></body></html>En el ejemplo se agregaron elementos anidados con la intención de demostrar que a pesar de tener un tamaño de fuente distinto en “main div”, el tamaño del texto no varía. Esto porque como se ha mencionado anteriormente, rem siempre toma como referencia es el valor del elemento root, ósea el elemento <html><</html>.
Con el truco de aplicar al elemento HTML el tamaño de fuente 62.5% y a la etiqueta <p></p> de unos 1.6 nos aseguramos que todos los elementos tengan un valor relativo que sea fácil de identificar. En este caso, con este truco 1.6 rem es equivalente a 16 pixeles.
Si queremos que el valor relativo de los párrafos sea de 24 pixeles, entonces se colocaría el valor de 2.4rem. Pero repito, para que esto funcione, es muy importante que el elemento HTML tenga el valor de 62.5%.
Medidas min-width, min-height, vw, vh
Ejemplo
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Medidas min, height width, vh, vw</title> <style> * { box-sizing: border-box; margin: 0; padding: 0; } main { /* Ocupa el 100% de la pantalla */ width: 100vw; height: 100vh; background-color: cadetblue; } section { /* Valor de referencia para min, max width, height*/ width: 80%; min-width: 320px; max-width: 500px; min-height: 500px; /* para centrar el section */ margin: 0 auto; background-color: chocolate; } </style></head><body> <section> <p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Commodi amet magni nesciunt earum doloribus saepe quo perferendis cumque labore quis alias necessitatibus tempora iure, molestiae nemo sint dolorum iusto quisquam.</p> </section></body></html>Cuando vamos a trabajar con min y max width, es importante tener un valor de base en porcentaje. Al colocar valores min, max, width, nos permitirá tener contenedores más flexibles.
Cuando trabajamos con min y max height, no es necesario tener un valor de referencia de porcentaje.