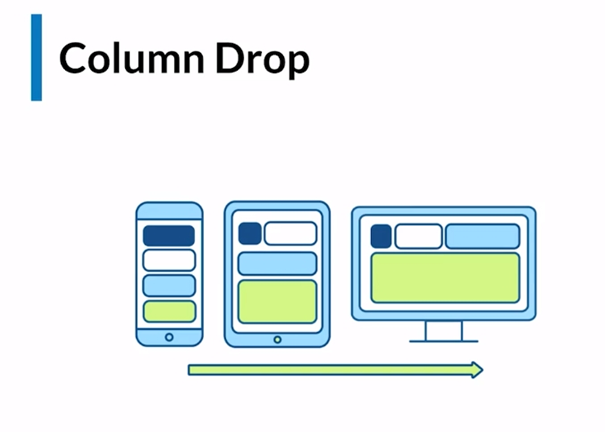
Inicia todo en forma vertical y una vez comienza a crecer el viewport empieza a generar el drop de los contenedores. Es decir, comienza a posicionar los contenedores hacia arriba por orden de importancia que se haya definido.

Ejemplo
Documento HTML
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Column Drop</title> <link rel="stylesheet" href="./style.css"></head><body> <main class="container"> <div class="c1"></div> <div class="c2"></div> <div class="c3"></div> <div class="c4"></div> <div class="c5"></div> </main></body></html>Documento CSS
* { box-sizing: border-box; margin: 0; padding: 0;}html { /* Para utilizar rem */ font-size: 62.5%;}.container { display: flex; /*Para que el contenido se puedan reposicionar en caso de que el tamaño lo permita en la medida que aumente el tamaño de pantalla*/ flex-wrap: wrap;}.c1, .c2, .c3, .c4, .c5{ width: 100%; min-width: 150px; height: 150px;}.c1{ background-color: orangered;}.c2{ background-color: blueviolet;}.c3{ background-color: greenyellow;}.c4{ background-color: red;}.c5{ background-color: blue;}@media (min-width: 600px){ .c1{ width: 25%; order: 1; } .c2{ width: 75%; order: 2; } .c3{ width: 100%; order: 3; } .c4{ width: 100%; order: 4; } .c5{ width: 100%; order: 5; }}@media (min-width: 800px){ /* Se elimina la propiedad order, porque desde el media quierie anterior se respeta */ .c1{ width: 30%; } .c2{ width: 40%; } .c3{ width: 30%; } .c4{ width: 50%; } .c5{ width: 50%; }}Con estos tres patrones ya puedes tener un código base para iniciar tus proyectos de diseño de páginas web teniendo en cuenta la recomendación de hacer tus productos digitales con una perspectiva mobile first.

A través de esta página puedes visualizar los tamaños en promedio de la mayoría de dispositivos: Mydevice.io
Revista sobre html y css: Smashing magazine