Orden de declaración y especificidad en CSS
¿Cómo se controla el orden de la declaración en CSS?
Cuando apenas estamos iniciando a trabajar con CSS, es común encontrarnos con que nuestros estilos aplicados no se ven representados en nuestros documentos HTML. Incluso, a veces por aplicar un estilo, rompemos otro y quizá dañamos algunos logros que habíamos ganado.
La mayoría de las veces, los problemas que tenemos a la hora de aplicar estilos tienen que ver con el mal manejo o desconocimiento de la importancia, la especificidad y el orden de las fuentes. En este artículo, te explico qué impacto aplica cada uno.
El navegador aplica estilos CSS teniendo en cuenta estos tres puntos:
Importancia
Si dos declaraciones CSS tienen una misma importancia, la regla más específica es la que se aplica.
El navegador, carga los estilos de forma distinta:
1 – Hoja de estilo de agente de usuario. Estos son los estilos que trae el navegador por defecto.
2 – declaraciones normales en hojas de estilos del autor. Nuestros estilos CSS (style.css).
3 – Declaraciones importantes en hojas de estilos del autor. Esto es cuando se utiliza la palabra ¡important después de la declaración de una propiedad.
¡importantse considera una mala práctica, porque se pueden romper estilos anteriormente declarados e incluso, perder la estructura de tus propios estilos. Así que solo se sugiere utilizarla solo en casos necesarios.
Especificidad
Si dos declaraciones tienen la misma especificidad, el orden de las fuentes define cuál de las dos declaraciones CSS se debe aplicar.

Entonces, según este cuadro anterior, tienen más prioridad según el siguiente orden: tag, .class, #id, inline styles, !important.
En este enlace, accedes a una calculadora que te permitirá precisar la importancia de especificidad de los estilos CSS que estás aplicando y tu CSS no arroje resultados distintos a lo esperado.
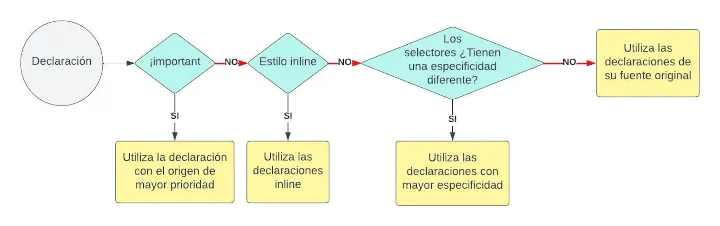
Este es el algoritmo de cómo se comporta CSS en el navegador en cuestión de especificidad
Reglas de cascada

Orden en las fuentes
Esta es la forma en la cual mandamos a llamar los estilos en un documento CSS.
En nuestros estilos, las declaraciones al final del documento CSS anulan a las declaraciones que suceden antes en caso de existir un conflicto.
Entonces hay que tener cuidado en la manera que se escribe el CSS. Pues si tienes dos clases iguales en la parte de arriba y en la parte final del documento, la que está al final del documento reescribirá los estilos definidos en la parte de arriba.