Patrones de maquetación Responsive: mostly fluid
Existen tres patrones de diseño que son los más populares por la comunidad de desarrolladores frontend:
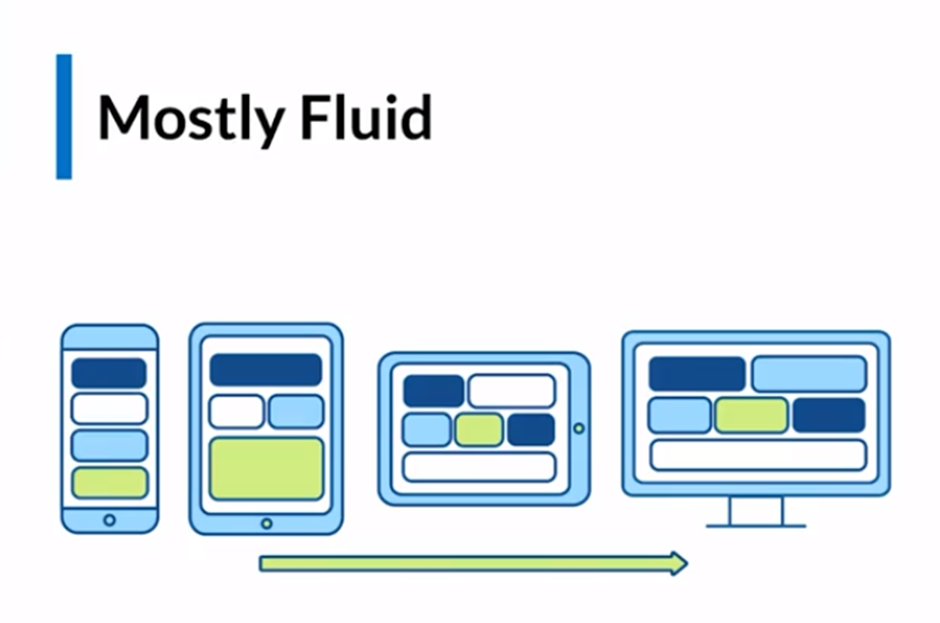
1 – Mostly Fluid

Esta metodología inicia con columnas verticales que se van ajustando en la medida que se va aumentando el tamaño de pantalla. Dependiendo el tamaño de pantalla, se puede tener en cuenta si ampliamos el ancho de las columnas o agregamos una nueva columna.
Ejemplo
Documento HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mostly fluid</title> <link rel="stylesheet" href="./style.css">
</head>
<body>
<main class="container">
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
<div class="c4"></div>
<div class="c5"></div>
</main>
</body>
</html>Documento CSS
* {
box-sizing: border-box;
margin: 0;
padding: 0;}
html {
/* Para utilizar rem */
font-size: 62.5%;}
.container {
display: flex;
/*Para que el contenido se puedan reposicionar en caso de que el tamaño
lo permita en la medida que aumente el tamaño de pantalla*/
flex-wrap: wrap;}
.c1, .c2, .c3, .c4, .c5{
width: 100%;
min-width: 150px;
height: 150px;}
.c1{background-color: orangered;}
.c2{background-color: blueviolet;}
.c3{background-color: greenyellow;}
.c4{background-color: red;}
.c5{background-color: blue;}El resultado, da todo al 100% de ancho porque generamos el código de css específico para dispositivos móviles como celulares con un tamaño de pantalla con un mínimo de ancho de 150 píxeles.
Mostly Fluid con breakpoints de 600 y 800 píxeles
A partir de ahora implementaremos los media queries. Una buena práctica es invocarlos desde el head del documento HTML para que el navegador los aplique en el momento que detecte el tamaño de pantalla del breakpoint.
Para implementar un breakpoint, debemos especificar el tamaño mínimo del width desde donde se va aplicar el cambio.
Ejemplo
Creamos dos documentos CSS, uno llamado tablet.css y desktop.css.
En el documento HTML especificamos a partir de qué tamaño el navegador debe interpretar el código CSS específico para cada breakpoint. Entonces el navegador primero interpretará el archivo style.css que contiene las dimensiones para un dispositivo móvil, segundo las dimensiones para Tablet y tercero para desktop.
Documentos CSS
tablet.css
.c2, .c3, .c4 {
width: 50%;}
desktop.css.container {
/* Damos un límite al container */
width: 800px;
margin: 0 auto;}
.c1 { width: 60%;}
.c2 { width: 40%;}
.c3,.c4 { width: 33%;}
.c5 { width: 30%;}Documento HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mostly fluid</title>
<link rel="stylesheet"href="./style.css">
<link rel="stylesheet" href="./tablet.css" media="screen and (min-width: 600px)">
<link rel="stylesheet" href="./desktop.css" media="screen and (min-width: 800px)">
</head>
<body>
<main class="container">
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
<div class="c4"></div>
<div class="c5"></div>
</main>
</body>
</html>