Estructura texto para SEO en tu documento HTML
Estructurar textos para SEO ya es un asunto un poco más técnico y va más allá de la construcción del contenido. Anteriormente, aprendimos a estructurar contenido para lograr el objetivo, a partir de ahora vamos a estructurar texto para el navegador. Nos enfocaremos en la forma.
Responder a las necesidades de las personas y lograr conversiones depende de la manera en que presentamos el contenido. La parte visual es importante, pero darle forma al texto que interprete el navegador y los motores de búsqueda también.
Entonces, estructurar texto para SEO nos permite brindarle a los motores de búsqueda instrucciones implícitas acerca del contenido que muestra el navegador.
En ese sentido, damos forma al contenido para las personas y los navegadores. Ambas formas se complementan y son un equilibrio.
Si deseas tener éxito en SEO, no escribas solo para las máquinas de Google, nosotros generamos contenido para las personas. Optimizar con exageración pensando que lograrás alcanzar las primeras posiciones genera el efecto contrario.
A los motores de búsqueda debemos informarle qué partes de nuestro contenido se destacan más que otras. Debemos aplicar una jerarquía para darle contexto e informarle de que trata el contenido y como debe presentarlo en los resultados.
Por más inteligencia artificial que exista en estos últimos tiempos, el motor de búsqueda espera de nosotros ciertas instrucciones, el no sabe por si solo de que trata nuestro contenido y el navegador menos, solo se limita a mostrarlo en pantalla.
Jerarquizar nuestro contenido se hace modificando el código de nuestro sitio web. No te preocupes si no sabes sobre HTML. Aquí mismo te explico cómo puedes manipularlo y no necesitas conocimientos previos.
Antes, te invito a instalar un editor de código como: Atom, Sublime Text o Visual Studio Code que son de uso gratuito. También puedes editar las etiquetas HTML haciendo uso del blog de notas, incluso Word, pero en ambos casos no lo recomiendo.
Jerarquizar texto a través de HTML
Generación del documento HTML

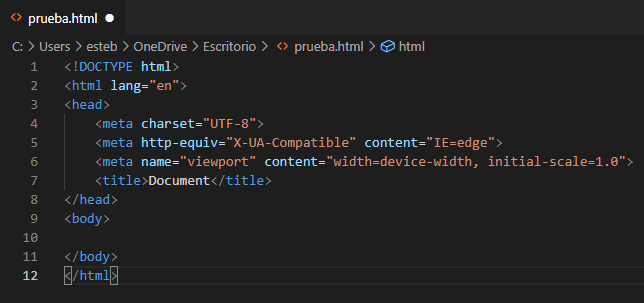
Creación de las etiquetas HTML básicas

En Visual Studio Code, solo escribes la palabra “html” hacemos clic en “html:5”. Con otros editores puede variar la forma de hacerlo. Esto generará la estructura básica HTML.

<!DOCTYPE html>: Indica al navegador el tipo de documento y la versión de HTML que va a interpretar.
El HTML se compone de etiquetas que se abren y se cierran. por ejemplo: “<html lang =”en”></html>”. Estas etiquetas le indican al navegador que el documento HTML es en inglés.
<head></head>: Dentro de estas etiquetas se ingresan otras etiquetas que no son visibles para las personas. Aquí es donde introducimos varias instrucciones para los motores de búsqueda.
<body></body>: Dentro de estas etiquetas se ubica la información de nuestros contenidos, pues todo lo que esté ahí será visualizado por la persona que visualiza la página web. También ahí, le indicamos al navegador y a los motores de búsqueda la jerarquía de nuestro contenido.
A través de la siguiente imagen muestro un ejemplo donde explico cómo damos forma al contenido para el navegador y como le brindamos contexto de jerarquía de información a los motores de búsqueda.
<!DOCTYPE html><html lang="en"><head> <title>Qué es SEO: Conceptos del Search Engine Optimization</title></head><body> <h1>Qué es SEO </h1> <h2>Con el SEO debes lograr las siguientes 3 cosas</h2> <ul> <li> <strong>Escribir bien:</strong> Piensa en quién te lee, no escribas para máquinas o de manera incoherente. Este curso es de SEO, pero también aprenderás a escribir mejor. </li> <li> <strong>Recursividad y concreción:</strong> Enfócate en generar procesos y estructuras que funcionan. No es enfrentar las técnicas SEO con los procesos de escritura y la creatividad, se trata más bien de integrarlas para que funcionen. </li> <li> <strong>Conoce las técnicas:</strong> Optimiza los contenidos que generas con total sentido. El SEO tiene técnicas, pero no todas se aplican al mismo tiempo; estas dependen del contexto y los objetivos del contenido. </li> </ul></body></html>- <title></title>: Encapsula el título del documento para el navegador y el motor de búsqueda. Este título no tiene que ser necesariamente el del contenido, a veces, en términos de SEO indicamos un título para el resultado de búsqueda y a las personas les proporcionamos otro. Todo depende del objetivo del contenido.
- <h1></h1>: Esta etiqueta encapsula el título principal de nuestro contenido, como está bajo la etiqueta “body” es visible para las personas.
- <h2></h2>: Esta etiqueta contiene un subtítulo que es importante pero no lo suficiente comparado al que está en la etiqueta <h1></h1>.
- <ul></ul>: Le indica al navegador y a los motores de búsqueda que el contenido dentro de la etiqueta es una lista desordenada (Unordered List).
- <li></li>: Dentro de esta etiqueta se inserta el contenido de cada elemento de la lista.
- <strong></strong>: con esta etiqueta le informamos al navegador que los elementos que están dentro de el están resaltados en negrita.
Ten en cuenta lo siguiente:
- La jerarquía de títulos inicia desde “h1” hasta “h6”. Donde la jerarquía de títulos es más alta en “h1” y menor en “h2″… “h3” hasta la “h6”.
- Puedes agregar las etiquetas “h1” que desees, pero en términos de SEO no es una buena práctica, pues esta etiqueta se entiende como el título principal de tu contenido. Si colocas varios títulos en “h1”, el motor de búsqueda no tendrá claridad sobre cuál es el título principal del texto.
- HTML no es un lenguaje de programación, es un lenguaje de modelado que nos permite estructurar la arquitectura de nuestro sitio.
- La etiqueta “<head>” no afecta el contenido visible a los ojos de las personas. En esta etiqueta se agregan otras etiquetas “meta” que enriquecen el contexto de nuestro contenido para los motores de búsqueda.
Otras etiquetas no incluidas en el ejemplo que permiten estructurar contenido son:
- <div></div>: Es una caja que permite agrupar un conjunto de contenidos determinados. En esta etiqueta pueden existir otras anidadas.
- <p></p>: Etiqueta que indica al navegador que el contenido se trata de un párrafo.
- <a></a>: Etiqueta que nos permite agregar hipervínculos internos o externos.
- <img>: Etiqueta para la inserción de imágenes.
- <ol></ol>: Etiqueta para indicar que los elementos de adentro son una lista ordenada. los elementos se listan con “<li>” y respeta su orden.
Para finalizar, quizá tú no seas la persona que deba echarle mano al código, tal vez solo creas el contenido o te apoyes de un CMS como WordPress para crear y publicar tus contenidos. Pero saber que ocurre detrás es una gran ventaja competitiva en SEO.